Email Setup
Desktop
Thundebird
Outlook
Mobile
Android
Iphone
AI Features
AI Product Tools
AI Customer Service
AI Handbook
AI Positioning
AI Suggestion
Website Management
Login NEWPAGES Merchant System (NMS)
NMS Switch Language
Manage Products
Manage Service
Manage Photoalbum
Manage News / Promotion
Manage Ratings & Reviews
Manage Google Reviews
NMS Merchant App
Profile Setting
Support
Update Form
Report
NP Merchant Points
NMS Credit
Content Generator
Manage Others (Gallery)
Account Setting
Website Setting
Manage Download
Manage Career
Manage Testimonials
Manage YouTube
SEO Guide
SEO Knowledge Tips
On-page Optimization
e-Commerce (My Sales)
Dashboard
Order Management
Invoice
Shipping
Delivery List
Packaging & Picklist
Self Pick Up Setting
Shipping Setting
No available shipping method
Easyparcel
Lalamove
Tracking.my
Members
Marketing Tools
Voucher
Birthday Campaign
Discount Campaign
Add-on Deals
Mix & Match
Purchase Link
Broadcast Management
Product Sold & Customer Report
Ecommerce Mail Setting
Popup & Social Proof
Checkout Cart Setting
Website Header Setting
Additonal Charges Setting
Notification Setting
e-Commerce Process (Add to Cart Flow)
Plugins
Activate Plugin
Marketplace Synchronization
Tiktok Sync
Lazada Sync
Shopee Sync
Affiliate Marketing & Referral
Membership & Loyalty Program
Checkout & Payment Link
Quotation Pro
Sales Landing Page
Whatsapp Cart & Chat
Product Comparison
Social Media Synchronization
Facebook My Chatbot
Booking System
BusinessTag
E-Invoice Customer Profile
PDF Encryptor
Background Removal
Warranty System
Facebook Live
NEWPAGES Apps Management
CRM System
Knowledge Tips
Email Issues
NEWPAGES Official API
Mantap
Domain
Admin Email System
Webmail
Reset Password
Adjust Spam Score
Delete Email
Set Autoresponders In Webmail
Facebook
Facebook Pixel
Demonstration
Progressive Web App Ready (PWA)
Spam Expert - Domain Level
Dashboard
Incoming
Logs
Delivery Issue Log
Spam Quarantine
Domain Statistics
Train Messages
Incoming - Protection Settings
Recipient Allow List
Recipient Block List
Sender Allow List
Sender Block List
Allow List Filtering Rules
Block List Filtering Rules
Customise Actions
Filter Settings
Attachments Restrictions
Email Size Restrictions
Continuity
Delivery Queue - Incoming
Compose Email
My Settings
Select Categories
Email Setup
Desktop
Thundebird
Outlook
Mobile
Android
Iphone
AI Features
AI Product Tools
AI Customer Service
AI Handbook
AI Positioning
AI Suggestion
Website Management
Login NEWPAGES Merchant System (NMS)
NMS Switch Language
Manage Products
Manage Service
Manage Photoalbum
Manage News / Promotion
Manage Ratings & Reviews
Manage Google Reviews
NMS Merchant App
Profile Setting
Support
Update Form
Report
NP Merchant Points
NMS Credit
Content Generator
Manage Others (Gallery)
Account Setting
Website Setting
Manage Download
Manage Career
Manage Testimonials
Manage YouTube
SEO Guide
SEO Knowledge Tips
On-page Optimization
e-Commerce (My Sales)
Dashboard
Order Management
Invoice
Shipping
Delivery List
Packaging & Picklist
Self Pick Up Setting
Shipping Setting
No available shipping method
Easyparcel
Lalamove
Tracking.my
Members
Marketing Tools
Voucher
Birthday Campaign
Discount Campaign
Add-on Deals
Mix & Match
Purchase Link
Broadcast Management
Product Sold & Customer Report
Ecommerce Mail Setting
Popup & Social Proof
Checkout Cart Setting
Website Header Setting
Additonal Charges Setting
Notification Setting
e-Commerce Process (Add to Cart Flow)
Plugins
Activate Plugin
Marketplace Synchronization
Tiktok Sync
Lazada Sync
Shopee Sync
Affiliate Marketing & Referral
Membership & Loyalty Program
Checkout & Payment Link
Quotation Pro
Sales Landing Page
Whatsapp Cart & Chat
Product Comparison
Social Media Synchronization
Facebook My Chatbot
Booking System
BusinessTag
E-Invoice Customer Profile
PDF Encryptor
Background Removal
Warranty System
Facebook Live
NEWPAGES Apps Management
CRM System
Knowledge Tips
Email Issues
NEWPAGES Official API
Mantap
Domain
Admin Email System
Webmail
Reset Password
Adjust Spam Score
Delete Email
Set Autoresponders In Webmail
Facebook
Facebook Pixel
Demonstration
Progressive Web App Ready (PWA)
Spam Expert - Domain Level
Dashboard
Incoming
Logs
Delivery Issue Log
Spam Quarantine
Domain Statistics
Train Messages
Incoming - Protection Settings
Recipient Allow List
Recipient Block List
Sender Allow List
Sender Block List
Allow List Filtering Rules
Block List Filtering Rules
Customise Actions
Filter Settings
Attachments Restrictions
Email Size Restrictions
Continuity
Delivery Queue - Incoming
Compose Email
My Settings
How to Install PWA on iPhone
March 21, 2024Section 1: Introduction
A Progressive Web App (PWA) is a type of web application built using web platform technologies. It provides users with an experience similar to a mobile app but without requiring them to download it from app stores like the Play Store or App Store.
Additionally, PWAs provide offline functionality and support features, including e-commerce and push notifications. PWA provides users with convenient and easy access to information.
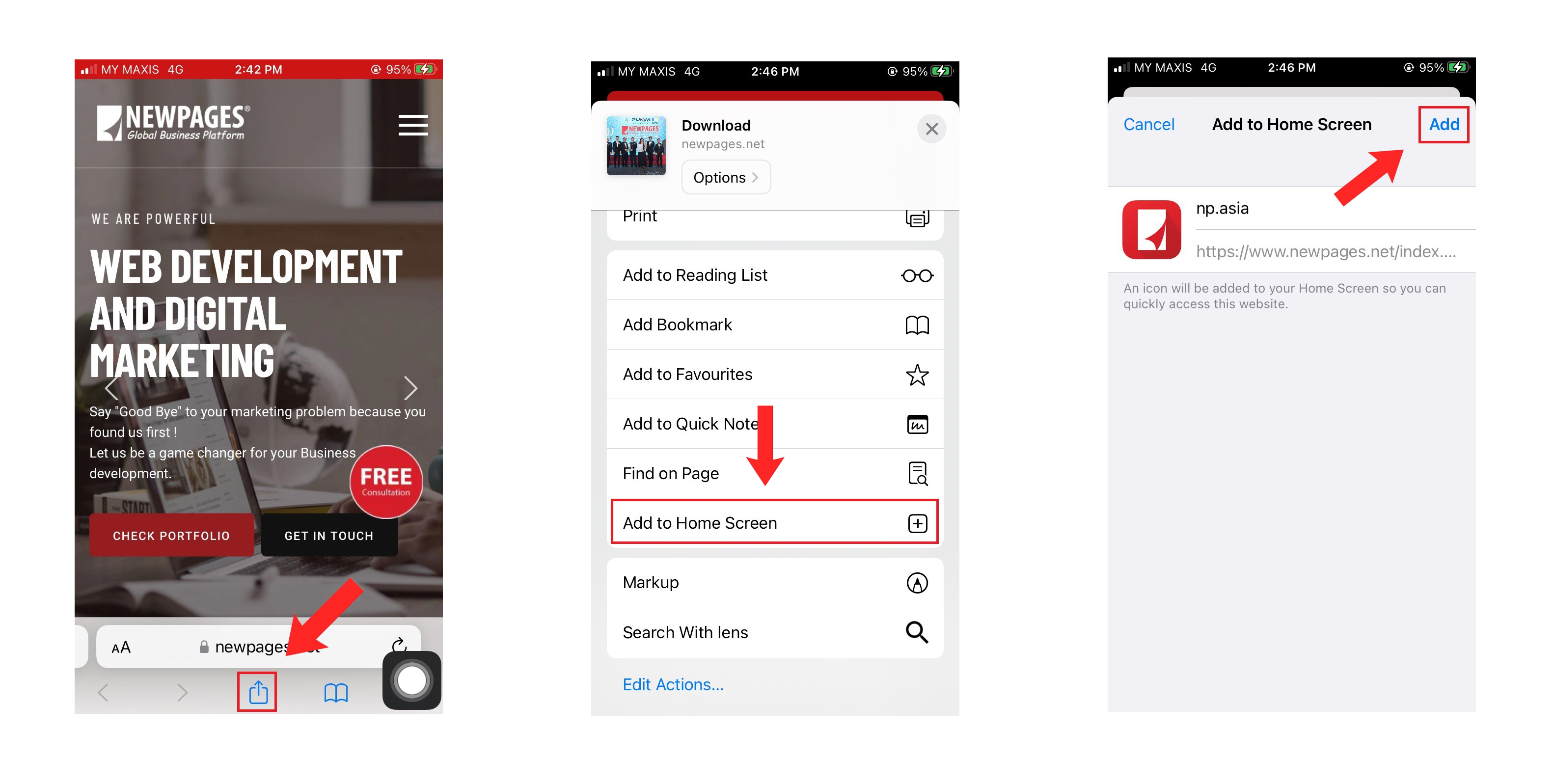
Section 2: How to Install PWA on iPhone with Safari Browser

Step 1: Navigate to the site that you wish to add PWA in Safari
Step 2: Tap "Share".
Step 3: Find and tap "Add to Home Screen".
Step 4: Tap "Add"
The PWA is now installed and available on your home screen.
Step 2: Tap "Share".
Step 3: Find and tap "Add to Home Screen".
Step 4: Tap "Add"
The PWA is now installed and available on your home screen.
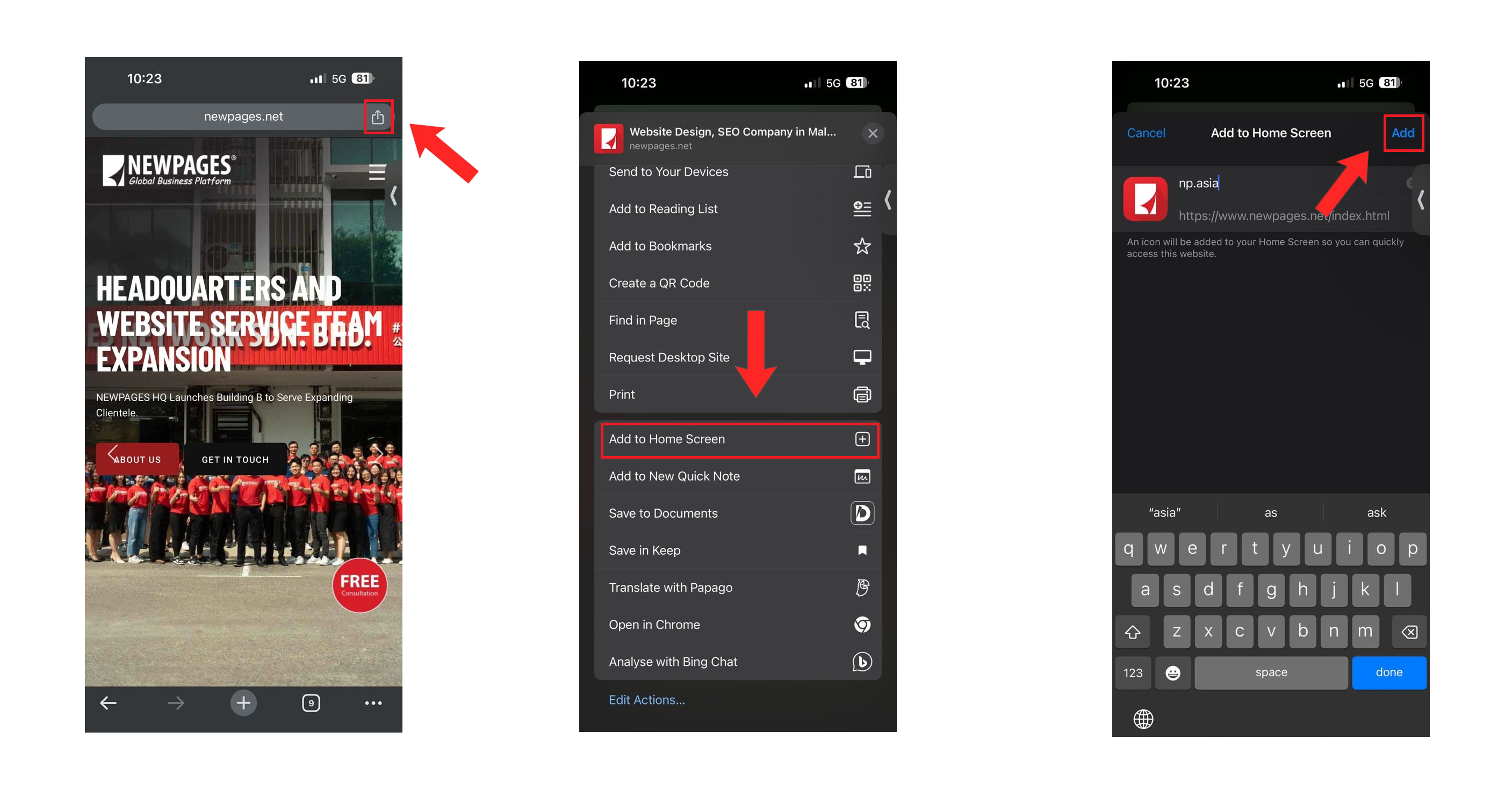
Section 3: How to Install PWA on iPhone with Google Chrome Browser

For Google Chrome users on iPhone or iPad.
Step 1: Navigate to the site that you wish to add PWA in Chrome.
Step 2: At the top right of the address bar, tap "Share".
Step 3: Find and tap "Add to Home Screen".
Step 4: Tap "Add"
The PWA is now installed and available on your home screen.
Step 1: Navigate to the site that you wish to add PWA in Chrome.
Step 2: At the top right of the address bar, tap "Share".
Step 3: Find and tap "Add to Home Screen".
Step 4: Tap "Add"
The PWA is now installed and available on your home screen.
If you don't see "Add to Home Screen" in Chrome, you can choose to use Safari to install the PWA.